今日は簡単なまばたきアニメーションの作り方をご紹介します♪ すごーくざっくり説明しますが、イラスト最低3枚で誰でも簡単に作れるアニメーションになっています。 イラストを動かしたことがない方もぜひ、試してみてください(^^) まばたきさせるだけで、イラストにぐぐっと魂が 印象に残ったアニメ作品シーンを記します。 なかなか各瞳描写の起源となっている作品を観つけるのは容易ではないですが @@目に関してかなり昔の作品を見つけました。 シイタケ目 目を輝かせた描写ですがその十字に刻まれたような輝きの描写が 鍋に入れる切り込みを入れたシイタケみたいなことからシイタケ目と呼ばれています。 演出的用途としては目を輝かせて驚いたり cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。

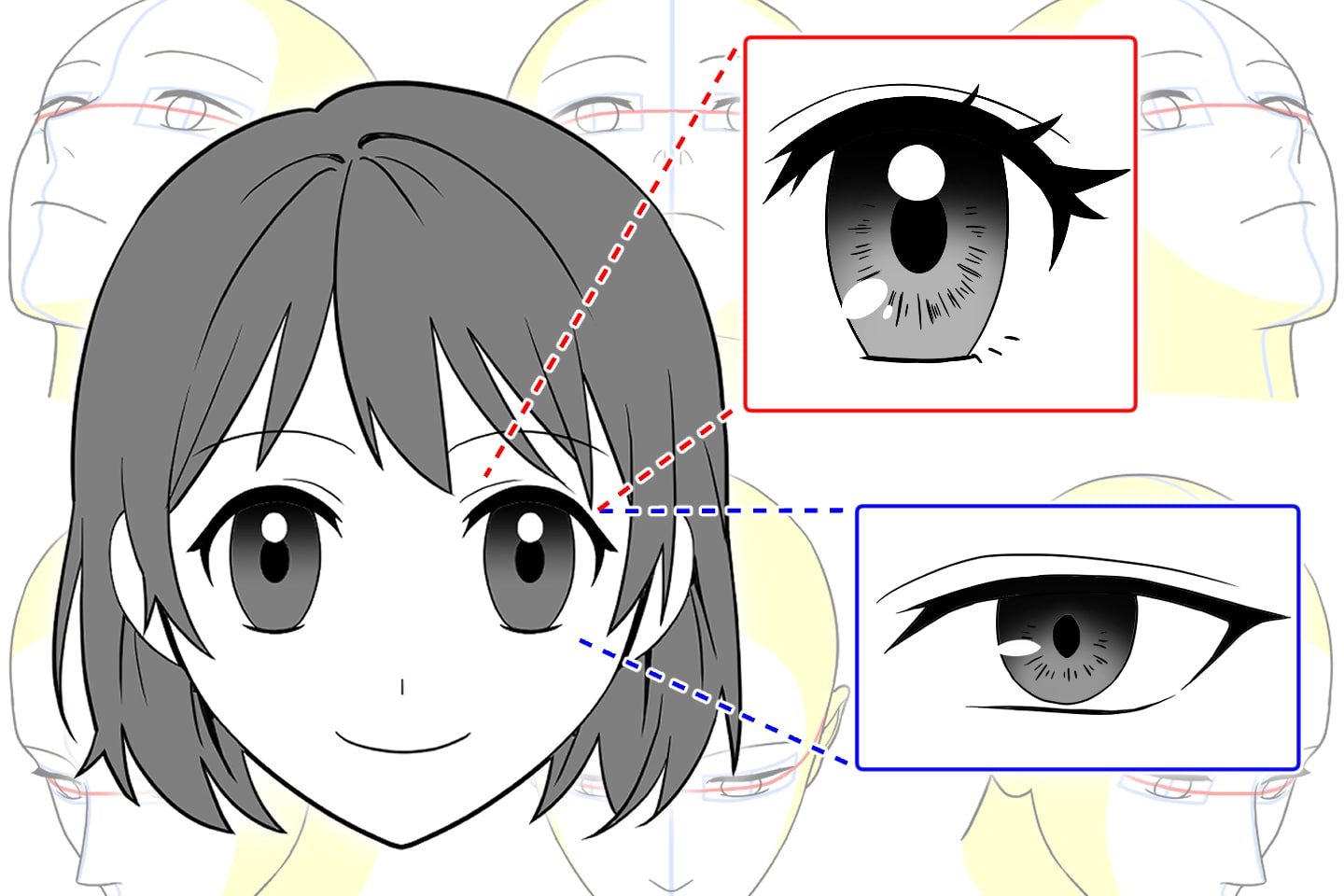
目の特徴でキャラクターの個性を描き分ける デジ絵 イラスト マンガ描き方ナビ
目 アニメーション
目 アニメーション-目のストックイラスト素材 目のロイヤリティフリーのイラスト/ベクター画像が322,919点利用可能です。 瞳 や 目元 で検索すれば、さらに多くの本格画像が見つかります。 アイラインアイコンセット。 開いた、閉じた目、目に見えない概念、隠されたアニメーションに関する詳細設定を行うことが出来ます。 2番目のテキストが1番目のアニメーション終了時に、 自動的に表示がスタートするように設定します。 ①設定するアニメーションのこちら




目の特徴でキャラクターの個性を描き分ける デジ絵 イラスト マンガ描き方ナビ
アニメーションを設定する おすすめアニメーション1フェード おすすめアニメーション2スライドイン スライドインを「急に終了」させてよりポップに! おすすめアニメーション3ワイプ おわりに パワポ関連記事目のアニメーションはテクスチャの UV をアニメーションすることで行う。 Blender で UV アニメーションを行う方法は Blenderでテクスチャアニメーションを作る方法 や Blender で UV 座標のアニメーション を参照。 実際にはドライバーを使ってボーンから操作できるようにした方がいいだろう。 板ポリゴンを使う方法 この方法はセルルックのキャラクターでよく使われる。 白目 白目を肌のポ 目パチアニメーションを設定する 1と書かれたフレームをクリックし、アニメーションウィンドウの新規アイコンを3回クリックし、フレームを4つにします。 1フレーム目を「開いた状態の目」、2フレーム目を「半目」、3フレーム目を「閉じた状態の目」、4フレーム目を「半目」にします。 このままだと速度が遅いので、フレームの秒数をクリックし設定します。 1フレーム目を3
目的ごとにアニメーション効果をどのように設定するかを解説します。 移動する ①アニメーションタブを選択し、②アニメーション効果を設定したいオブジェクトを選択します。 ③「アニメーション」メニューの中からその他を押します。 アニメーション効果の中から図形を選択します。 スライド上で設定したアニメーションの効果がプレビューされます。 円(図目 アニメーション 17B views Discover short videos related to 目 アニメーション on TikTok Watch popular content from the following creators そこら辺の夢女子(@rkina6), クォーク(@quark_4444), ️🦁(@dyao01fxh4jt), あさみみちゃん(@asamimichaann), くーたん(@ku_tan23) ①まず、1つ目のアニメーションを設定します。 ・「アニメーション」タブに移動します。 ・アニメーションを設定したいオブジェクトを選択します。 ・アニメーションを選択してください。 アニメーションが開始するタイミングはクリック時になります。
アニメーションの設定 ウインクするタイミングを調整します。 まず"目を閉じる"設定を行います。 目閉じレイヤーの「 タイムグラフ 」左端を3秒目付近でまでドラッグします。 同様に"目を開ける"設定を行います。 目閉じレイヤーの「 タイムグラフ 」右端を4秒目付近までドラッグします。 必要に応じて「 タイムラインパネル 」を拡大縮小して操作します。 レイヤーパネルの「 レイヤースタイル このアニメーションは 1フレーム目z軸0度(開始時/何も起きていない状態) 100フレーム目z軸360度(終了時/1回転した状態) の2つのキーフレームでできています。 黄色い丸が表しているのは、追加されたキーフレームです。 キーフレームを追加するこのレッスンでは どのような手順で 瞬きと視線のアニメーションを 作成していけば良いのかを説明していきます それではまずアニメーションを見てみましょう (キャラクター音声)えっ えっ えーっ 知らなかったよ それが爆発するなんて えっ えっ えーっ 知らなかったよ それが爆発するなんて このように口のアニメーションは すでに付いています ここに瞬きと




Tvアニメ 月とライカと吸血姫 ティザーpv Youtube




アニメ目 感情表現豊かなアニメキャラのデフォル目gif画像 まとめ Gifmagazine Gif作成 Gif画像検索
はじめに これは POVRayによる数学お絵かき入門 Advent Calendar 17 の9日目の記事です 今日の記事ではPOVRayでアニメーションを作る方法を述べます 最初の例 POVRayではアニメーションを作るための変数clockが用意されています この変数を使うためにはコマンドライン引数にKFFnを与えます パワーポイントではアニメーション機能を設定して動きを出すことができます。 表示画面 背景、文字、画像などアニメーションをつけたい場所を選択してください。 アニメーションタブをクリックします。 リボンの表示 アニメーションの矢印をクリックしてください。 リボンの表示 内容に合ったアニメーション(動き)を選択します。 開始アニメーションが動きながら登場する 庵野はアニメ特撮アーカイブ機構もやってたよなーって検索してたら「アニメ特撮の中間制作物保存方法構築のための 実践及び調査 実施報告書」っての見つけたわ セルの保管についての考察もあったよ 421 資料の種類と現状 (略)こうした資料群の場合




こんな世の中しゃらくせえ 東映アニメ 創通が贈る 打ち首覚悟の あいどる 活動 洒落どる しゃれどる 遂に御披露目 鬱屈した江戸っ娘たちの思いが爆発する 江戸 アイドルの大娯楽活劇をご覧あれ 東映アニメーション株式会社のプレスリリース




アニメの瞳の描写を調べてみた ハート目 シイタケ目ほか更新 日本アニメ視聴館
アニメーションタブを開くと初めからポーズモードになっていると思いますが、なっていない方はアーマチュアを選択して、CtrlTabを押します。 次に、キーフレームを打ちたいフレーム数を選択する必要があります。 そのため、ドープシートの数字の部分を選択して1フレーム目になっていることを確認します。 キーボードの←→キーからもフレーム数を変更することができます。 ま 目パチ は目パチを実現するための アニメーション効果 です。 少なくとも開いた目と閉じた目の2種類のレイヤーが必要です。 設定 ボタンを押すと以下のプロパティがあります。 目パチ を Lua スクリプトから使う 以下のフォームを使うと、スクリプト内で使用可能な目パチオブジェクトを作成できます。 上記フォームで作成されるものは以下のコードと同等です。 円グラフの項目が、クリックするごとにひとつづつ表示されるアニメーション 財務プレゼンテーションにはグラフは欠かせません。 で項目別に表れるアニメーションができます。 ボリューム調節には上下矢印キーを使ってください。 これを手作業で




特殊な目を持つアニメキャラといえば 3位 空の境界 両儀式 2位 Naruto サスケ 1位は アニメ アニメ




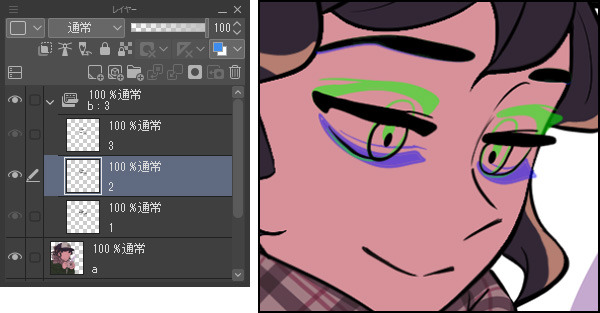
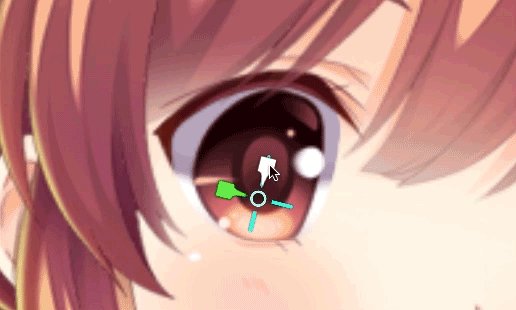
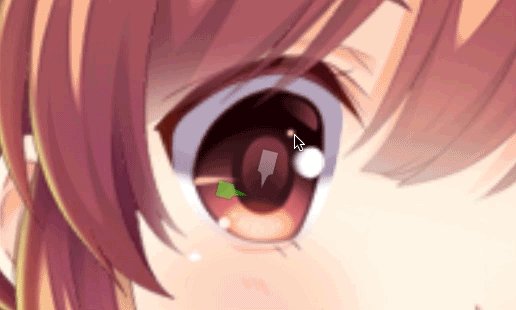
うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips
同時に動かしたいアニメーションのうち、 後ろ側(2個目) のアニメーションをクリックし、選択されている状態にします。 同時に動かしたいものが3個以上ある場合でも、同時に動かしたいものの中で、2個目を選択すればok。 テクスチャアニメーションとは UVオフセット値を変化させることでテクスチャを変化させアニメーションさせるものです。 何枚も下地となる画像を用意してそれを連続で変化させる。 アニメなどと同じイメージですね 有名どころでいえば任天堂の どうぶつのもり のキャラクター等がわかりやすいですね! メッシュ(モデル)自体を変化させずにテクスチャのみを変えることでいろい アニメーションをプレビューすると、カメラが横に移動することを確認できます。 2ノードカメラ は2番目のノードとして目標点を設定します。 椅子をどの方向にも動かせますが、座面が回転するため、カメラは常に目標点に向くことができます。 1ノード




ガンゲイルオンライン アニメ 目を覚める 病院 Gif Sword Art Online Open Eyes Hospital Discover Share Gifs




映える目の塗り方 キラキラした瞳でキャラクターに命を吹き込もう イラスト 漫画 マンガ 教室 Egaco エガコ
タイムラインとアニメーションフォルダーは連動しています。 1枚あたりの幅は でクリックしたメモリの間隔で作られます。 2ページ目を描く時は下図のタイムラインの2のページのところをクリックするか、レイヤーのアニメーションフォルダー「2」内の アニメーションは追加したオブジェクト順で展開されていきます。 この順番を変更する方法は2つあります。 1つ目は、 アニメーションのリボンの一番右にある「順番変更」にて変更する アニメーションの滑らかさに定評のするプラグインを利用した、実践で参考にしたいスニペット。 See the Pen Logo by Marco Barría on CodePen Before & After 写真加工を行ったときのビフォーとアフターを、マウスカーソルに反応するスライダーで適用できます。



Listeningside Sidea




三つ目がとおる アニメ動画見放題 Dアニメストア
アニメーション タブで アニメーション ウィンドウ をクリックします。 アニメーションの追加 をクリックして、アニメーション効果を選びます。 同じオブジェクトに他のアニメーション効果を追加するには、オブジェクトを選んでから、アニメーションの追加 をクリックして別のアニメーション効果を選びます。 重要 1 つ目のアニメーション効果を適用した後に、アニメーションの追加 をUnityでUVアニメーション方法 目用、口用のマテリアルの テクスチャのオフセット(位置)を スクリプトから移動してやればよい。 スクリプトからのオフセット変更方法は Vector2 offset;歩くアニメーションができたところで、立ち止まるストリップ(stand)をwalkの後ろへ。 でもこのまま再生すると、動きのつなぎ目が早くて違和感があります。 そこで、ストリップ間をいい感じに補完してくれるトランジション(Transition)を使います。 walkストリップとstandストリップを若干離します。 両方のストリップを選択して Shift T を押してください。 すると、水色の何かができる




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




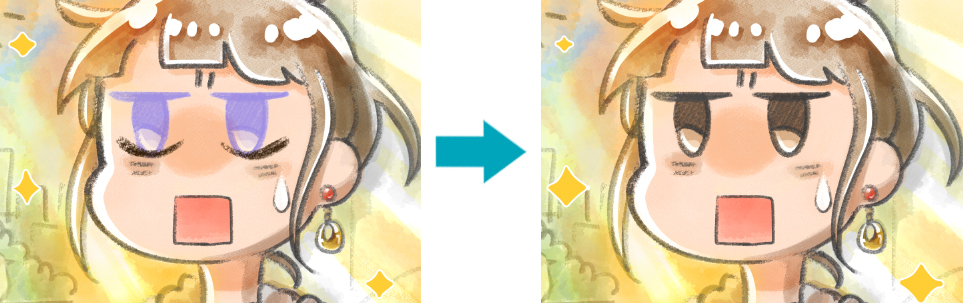
Chainerでアニメキャラの目からハイライトを消す にせねこメモ




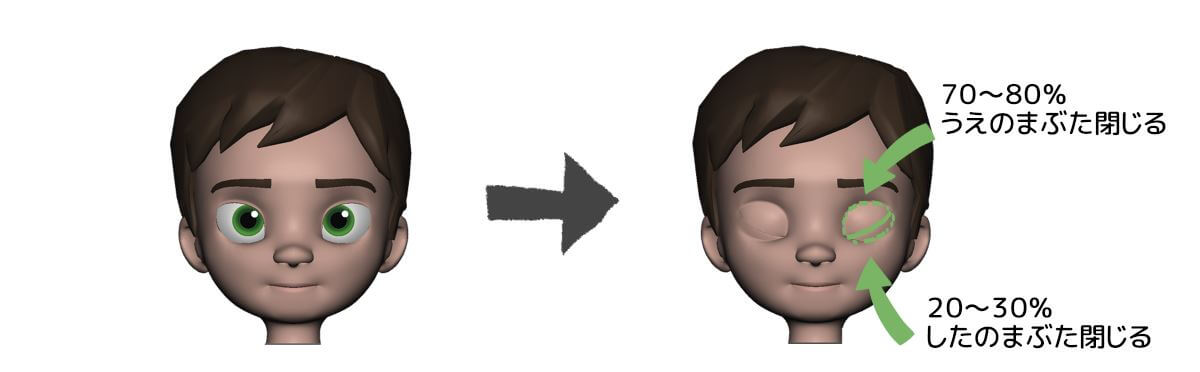
Cgアニメーター向けすぐに使えるメモ18 まばたきの動き わかすぎものがたり



1




アニメ 精霊幻想記 2話 お茶目で乙女なセリア先生に視聴者胸キュン マジ神ヒロイン ニュース Abema Times




表情アニメーション 自然なまばたき Eye Blink Eye Darts アニナレ スマートアニメーション




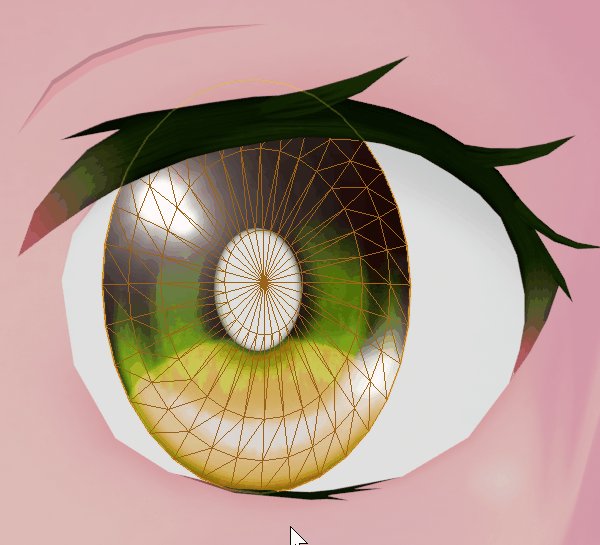
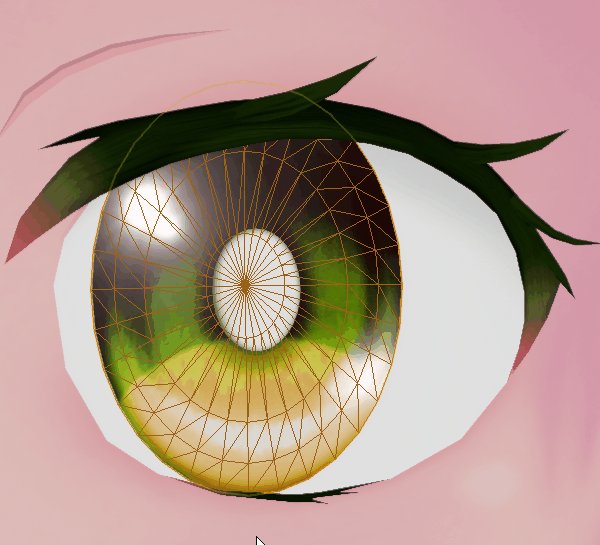
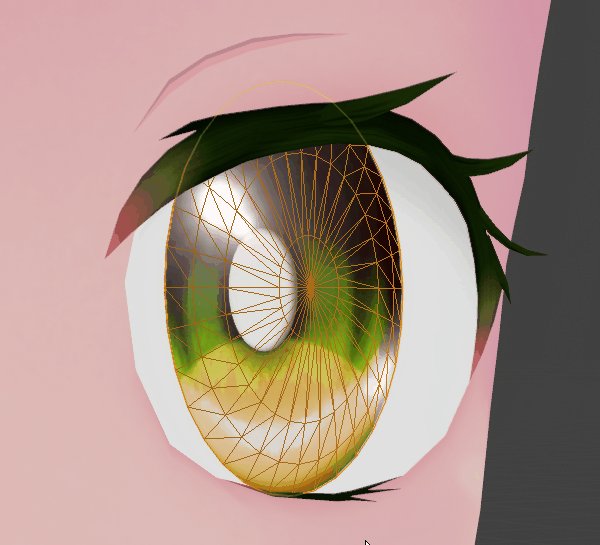
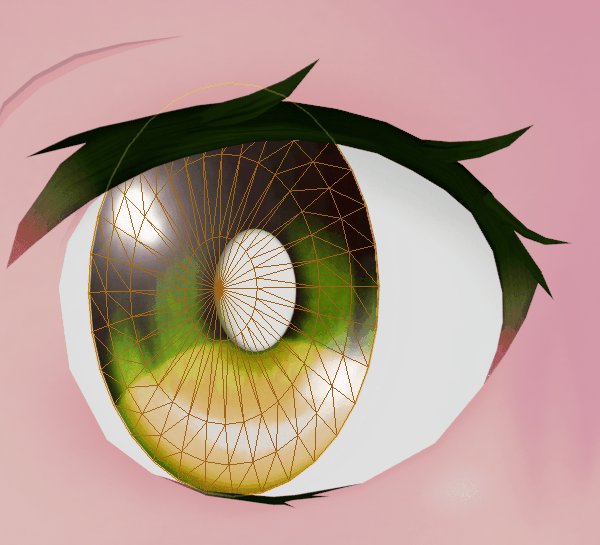
目のモデリング




目が回る フラフラ ダンス Spin Gif Eye Spin Dance Furafura Discover Share Gifs




目の特徴でキャラクターの個性を描き分ける デジ絵 イラスト マンガ描き方ナビ




隠田 原稿 Shinsha Chan さんの漫画 48作目 ツイコミ 仮 漫画 夢 恋人 イラスト




漫符とは何か 典型的な使用例を30個集めてみた



1




そこはかとなくアウトローなモデリング方法でセルルックの美女を作ってみた第3回 2次元キャラクターの 目 を魅力的に表現する為のアプローチ法 前編 Mayaで作るセルルックキャラクター Area Japan




アニメの瞳の描写を調べてみた ハート目 シイタケ目ほか更新 日本アニメ視聴館




男の子 アニメ 目 イラスト Financial Trading Org




アニメ映画 シン エヴァンゲリオン劇場版 シリーズ最終章となる第4作目 ファッションプレス




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




Guruguru Me ぐるぐる目 Japanese With Anime




Spineでgf 仮 のガールを動かしてみた メイキング2 2 カードイラスト実践編 Cyberagent Developers Blog




アニメの瞳の描写を調べてみた ハート目 シイタケ目ほか更新 日本アニメ視聴館




目を潤ませる女の子のイラストアニメ Pinkvoluptas Gifmagazine




涙目を描いたイラスト特集



ヤクザと目つきの悪い女刑事の話 ヤク目 Youtube




アニメキャラの目だけを展示 Netflix アニ 目 ジャック 2 26から新宿駅地下通路の壁がアニ目だらけに Appbank




Ruajfuwwfqmeam




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



1




鬼滅の刃 キャラクターたちの目の形 根暗でオタク キラキラ女子とは正反対でも頑張るヘアメイクさんブログ




Shirobakoのキャラデザ まぶた線 のルーツを探ってみる むじゅんだつい




アニメやイラストで前髪透過して目が描かれてるの嫌い 同人速報




特殊な目を持つアニメキャラといえば 年版 3位 黒バス 赤司征十郎 2位 コードギアス ルルーシュ 1位は アニメ アニメ




ヴァニタスの手記 2クール目のop Ed流れる本pv到着 大晦日に特別番組も放送 動画あり コミックナタリー



印象の有り過ぎる目 アニメの三白眼キャラクター勢 Eyeeye アイアイ 目や眼鏡の情報サイト




アニメの瞳に映す演出が好きな話 Animecolor




料亭の味 アニメcmシリーズ9作目 21年1月31日 日 より全国で放映開始 ニュースリリース マルコメ




目が回る 混乱 疲れた Gif Eye Spin Eye Roll Confusion Discover Share Gifs



Listeningside Sidea




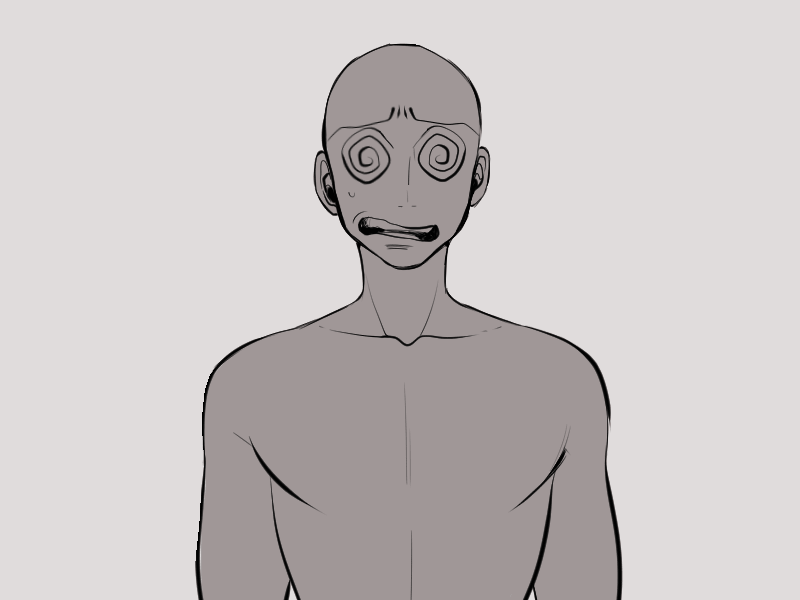
イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




22冬アニメ 今期 1月放送開始 新作アニメ一覧 6枚目の写真 画像 アニメ アニメ




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




V7 Fvzf2sykrvm



Listeningside Sidea




目がぐるぐる回っている女の子のアニメーション Pinkvoluptas Gifmagazine




八目迷 ミモザ2発売中 Hatimokumei Twitter




Amazon Co Jp 銀魂 1年目 を観る Prime Video



アニメ論 このアニメキャラの目 でけえええええええええ アニメのキャラの目がでかすぎる件について 海外の反応 お茶と牛乳の空間




アニメキャラの目のハイライト消しデータセット にせねこメモ




アニメ 可愛い 女の子 アニメ 可愛い 目 イラスト Nordpop Cpm




青い目の人形物語 埼玉県平和資料館




真木蛍五 Nankatobidesou さんの漫画 11作目 ツイコミ 仮 キャラクターアート アートリファレンス アニメ の描き方




呪術廻戦 五条悟 ごじょうさとる の目や素顔について考察 アニメ化で分かった全貌 しゅみかつ




Blender Blender 2 8でキャラクターモデリング その3 目と口の中 Binto Laboratory



Listeningside Sidea




アニメ 呪術廻戦 第2クール目 新op Edのノンクレジットバージョン公開 動画あり コミックナタリー



Listeningside Sidea




不朽の名作をあらためて見つめるスペシャル対談 Tvアニメ イエスタデイをうたって 公式サイト




呪術廻戦 人気はすでに世界規模 海外アニメ市場が日本市場を抜く日はもう目の前 朝日新聞globe




夏アニメ たんもし 第12話 君と過ごした あの目も眩むような三年間は 先行カット到着 アニメイトタイムズ




単独行動の轟に迫る刃 Tvアニメ 僕のヒーローアカデミア 3期第17話あらすじ 先行カットが到着 2枚目の写真 画像 超 アニメディア




自分だけの 目 を編み出そう 目の描き方バリエーション いちあっぷ




目の描き方 誰でも簡単 目が上手く描けるコツを教えます 焼まゆる講座 Youtube




アニメの瞳の描写を調べてみた ハート目 シイタケ目ほか更新 日本アニメ視聴館




Tvアニメ 探偵はもう 死んでいる 第12話 君と過ごした あの目も眩むような三年間は 予告動画 期間限定公開 Youtube




目隠れ キャラといえば 3位 呪術廻戦 五条悟 2位 銀魂 高杉晋助 1位は 目の愛護デー 21年版 アニメ アニメ




キャラクターに命が灯る 目の塗り方メイキング いちあっぷ



3




目のモデリング




ヴァニタスの手記 2クール目は1 14より放送 新情報続々到着 アニメージュプラス アニメ 声優 特撮 漫画のニュース発信




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




八目迷 ミモザ2発売中 Hatimokumei Twitter



アニメ論 このアニメキャラの目 でけえええええええええ アニメのキャラの目がでかすぎる件について 海外の反応 お茶と牛乳の空間




少女が目をうるうるさせるgif画像 Ceasar Sit Gifmagazine




Procreate 心を動かすアート




タレ目の女性キャラ30選 癒やし系ばかりじゃないその意外な傾向とは Moemee モエミー アニメ 漫画 ゲーム コスプレなどの情報が盛りだくさん




赤は主役説 アニメキャラの瞳の色 目の色 研究 アニメレビュー Bpm パプログ




三つ目がとおる アニメ 手塚治虫 Tezuka Osamu Official




目隠れ キャラといえば 3位 呪術廻戦 五条悟 2位 銀魂 高杉晋助 1位は 目の愛護デー 21年版 アニメ アニメ




キャラクターの個性を作る 目の描き方講座 イラスト マンガ描き方ナビ




映像研には手を出すな 原作者 大童澄瞳が これがアニメーションだよ と唸る アニメ版 の見どころ インタビュー アニメ アニメ




キラッ しいたけ目のキャラ画像 アニメ画像館




目が回る 混乱 疲れた Gif Eye Spin Eye Roll Confusion Discover Share Gifs




小学館 集英社も参入 Youtubeアニメ がヒットの源泉に 日経クロストレンド




描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips




特殊な目を持つアニメキャラといえば 3位 空の境界 両儀式 2位 Naruto サスケ 1位は アニメ アニメ




目メイキングgifアニメ Winopz さんのイラスト ニコニコ静画 イラスト




リーグ オブ レジェンド 初のアニメシリーズ Arcane がnetflixで公開 ファン絶賛の3話までの感想とオフラインイベントレポート




描きたい目を描こう 目の描き方の基本から応用まで イラスト 漫画 マンガ 教室 Egaco エガコ




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




かんたん5ステップでキレイな目の塗る方法 瞳に命を吹き込むプロの描き方を紹介 シジストノート




投票 目隠れキャラといえば アキバ総研




悲惨な目に遭い強くなったキャラクター アニメ 漫画比較 Youtube




最強の眼を持つキャラ特殊能力ランキング アニメ 漫画 ゲーム比較 Youtube




V4k K0a9euy9qm



0 件のコメント:
コメントを投稿